Как сделать картинку на сайте активной
Как сделать фон сайта на WordPress активной ссылкой?
Гиперссылки имеют большое значение в продвижении сайтов. Рассказываем просто о сложном — как создать и настроить гиперссылку на вашем сайте. Вы создали блог и хотите его продвигать. И один из способов — размещение гиперссылок на других сайтах. Внешняя оптимизация сайта и размещение ссылок идут тесно друг с другом, они помогают увеличить трафик на вашу платформу.









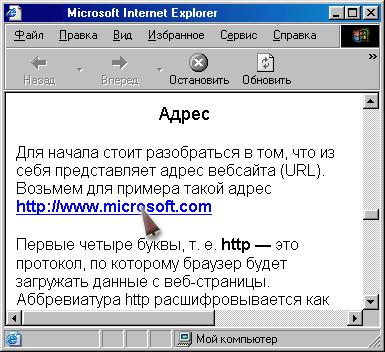
Онлайн-ссылки закладывают основу для простой интерактивности в Интернете, будь то отправка пользователей на веб-страницы, загружаемые документы или другие приложения. Что замечательно, так это то, что вы можете создавать интерактивные ссылки во многих приложениях, в том числе в системах управления контентом, конструкторах веб-сайтов, текстовых процессорах и почтовых клиентах. Это руководство иллюстрирует все, что нужно знать о том, как сделать ссылку кликабельной, а также объясняет основы про ссылки и терминологию, с которой можете столкнуться при ее создании. Существуют различные термины для части контента, например текста или изображения, которые предлагают кликабельность или интерактивную опцию, позволяющую навести курсор на контент и перейти в другое место. Способность пользователя взаимодействовать с контентом в Интернете зависит от этих гиперссылок, где пользователи могут прокручивать фрагмент текста, изображение или кнопку и нажимать на нее, тем самым перенаправляя их к другому фрагменту контента например, внешней веб-странице или выполнить действие например, позвонить по номеру телефона со смартфона. Но все становится сложнее, если учитывать необязательные элементы, такие как цели и элементы nofollow:.










| 212 | Крутые кнопки для сайта на чистом CSS. | |
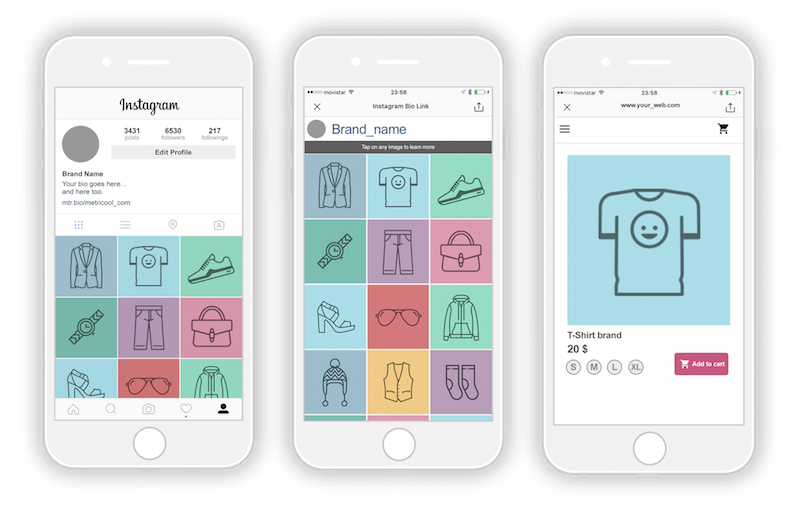
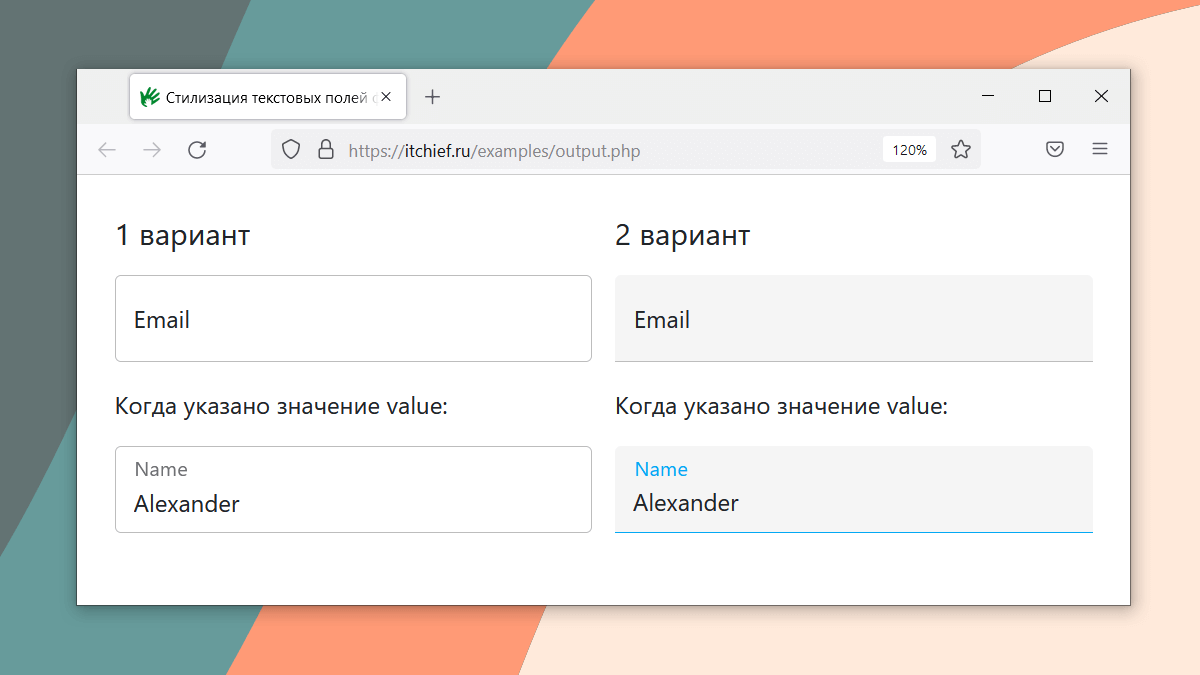
| 471 | Центр поддержки Wix. Редактор Wix: Как добавить ссылку к изображению в галерее? | |
| 479 | Эта страница была переведена с английского языка силами сообщества. В данной статье мы изучим концепцию гибких responsive изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. | |
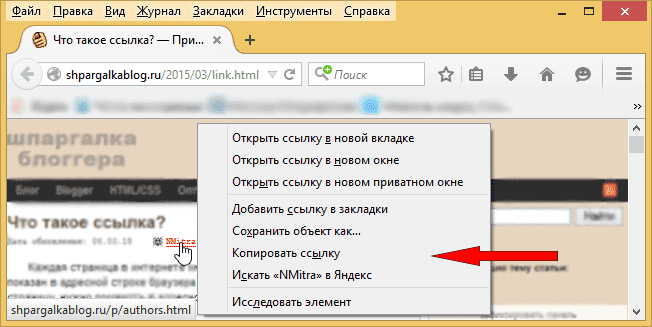
| 218 | Ссылки обеспечивают навигацию в сети, помогают перемещаться между сайтами и находить нужную информацию. | |
| 300 | У меня есть определенный подход к работе с программными продуктами. | |
| 111 | В этом руководстве мы в деталях изучим технологию создания респонсивного фонового изображения, которое будет занимать всю область просмотра в браузере при любом разрешении. | |
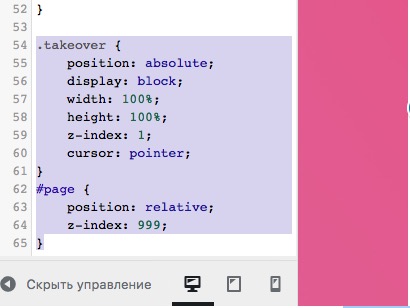
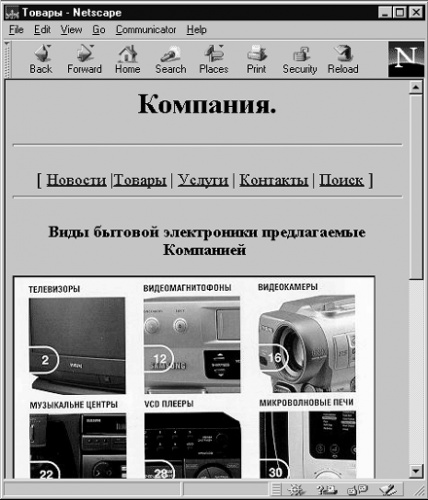
| 425 | Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка. Результат данного примера показан на рис. |
Кроме текста, в качестве ссылок можно использовать и рисунки. Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с цветом текстовых ссылок. Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений, которые являются ссылками. Для этого применяется стилевое свойство border cо значением none пример 3.