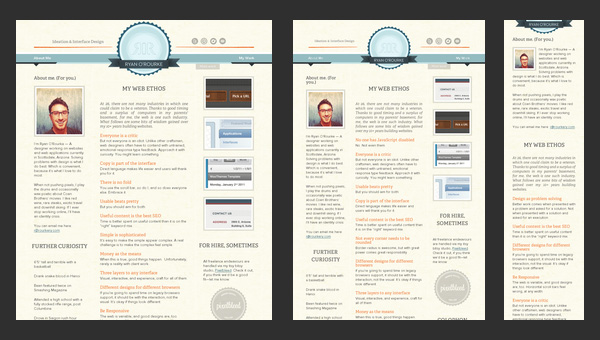
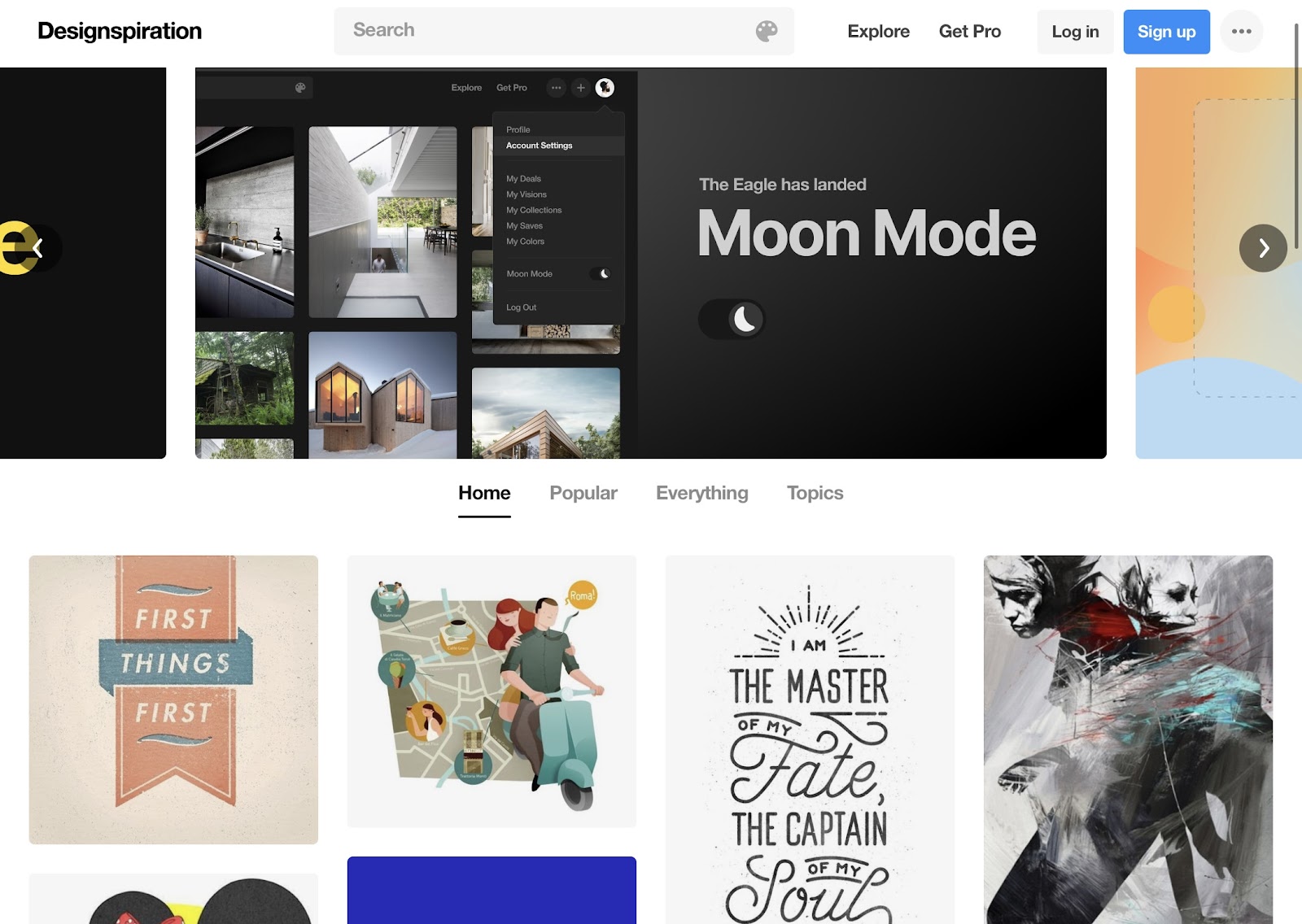
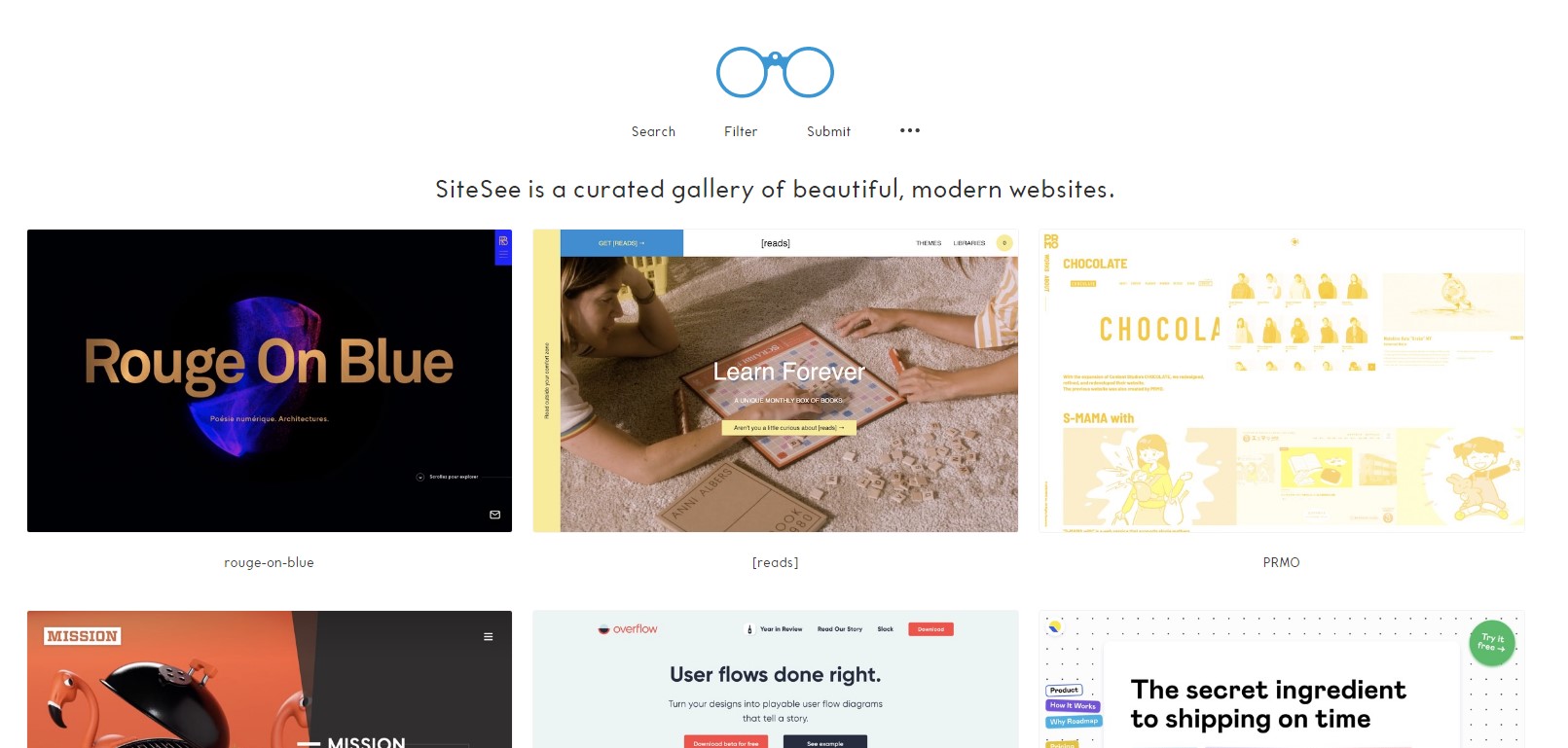
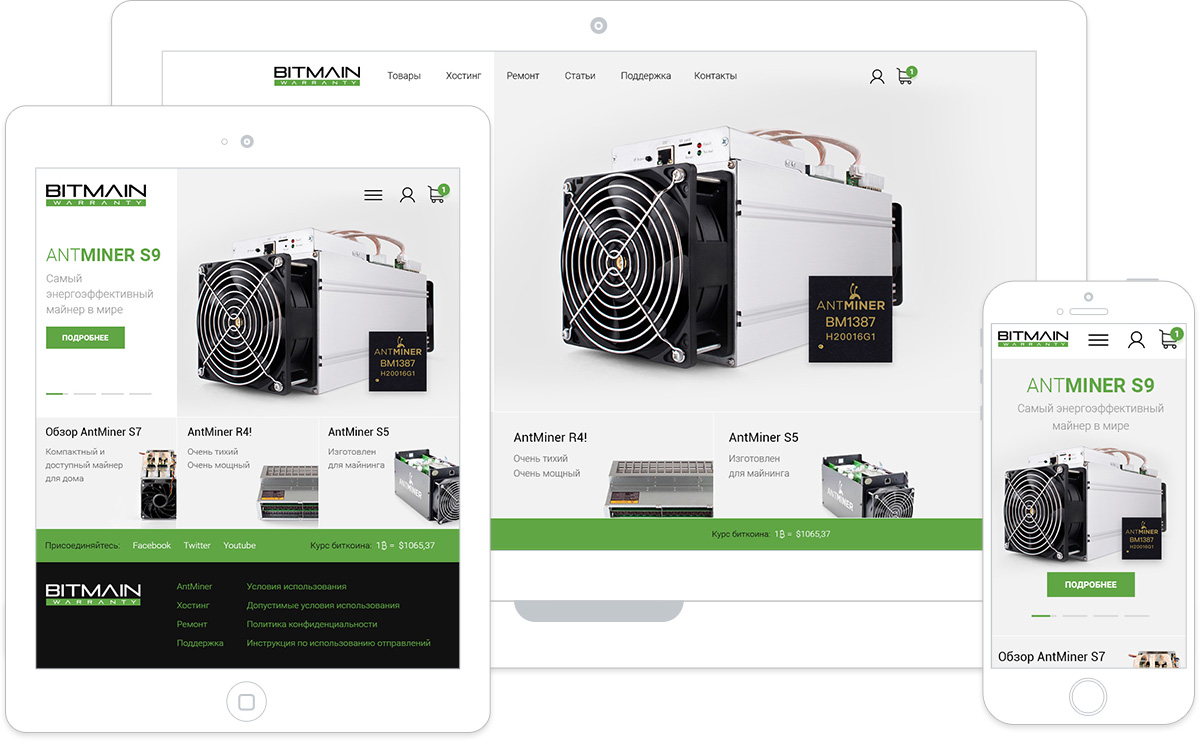
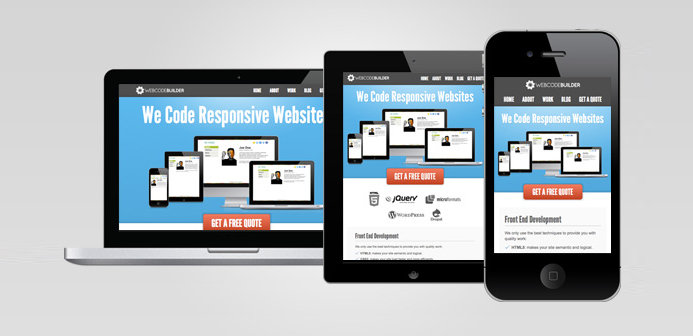
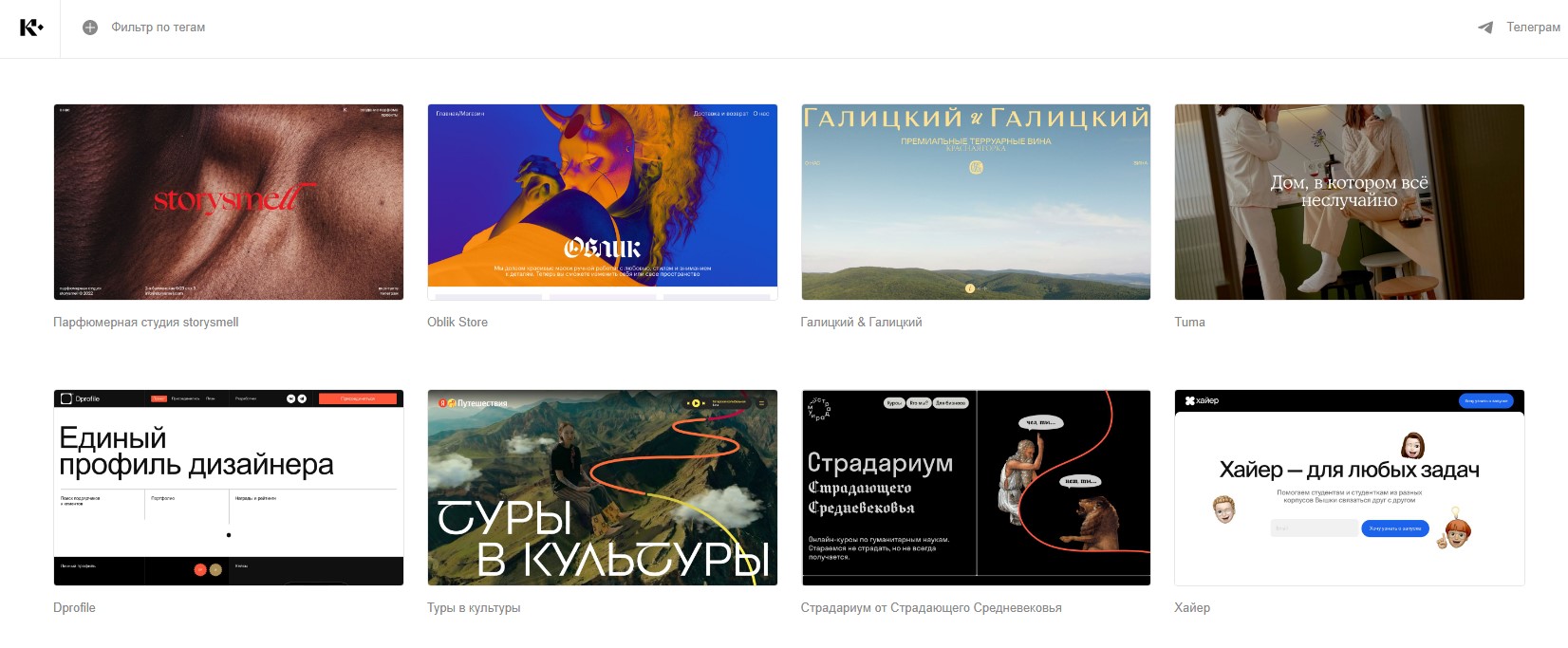
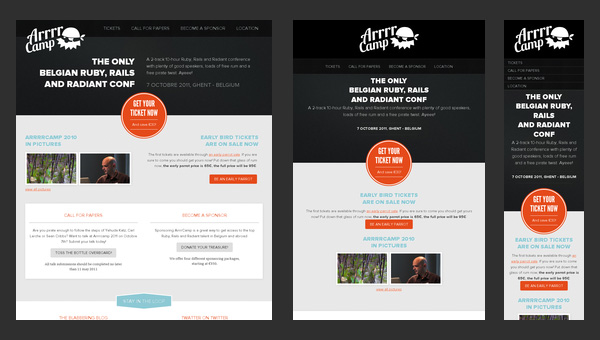
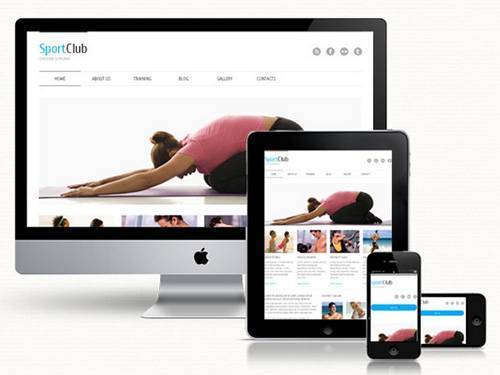
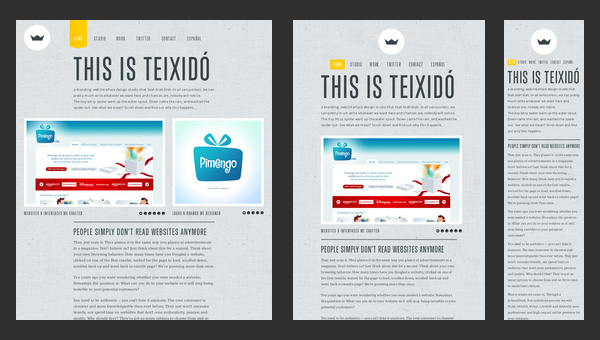
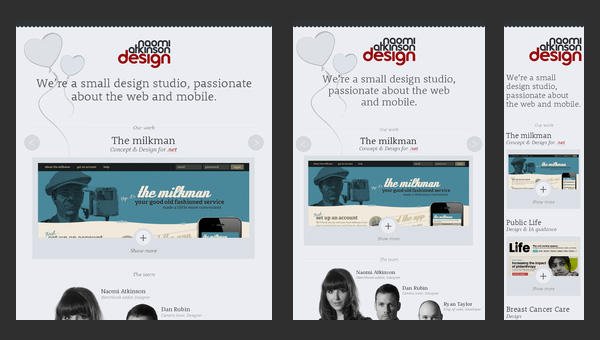
Примеры дизайна сайта в фотошопе - 25 вдохновляющих примеров адаптивного дизайна сайтов

Веб – дизайнером пойду, пусть меня научат!
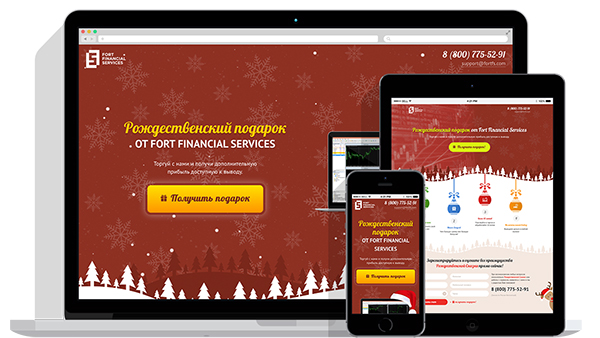
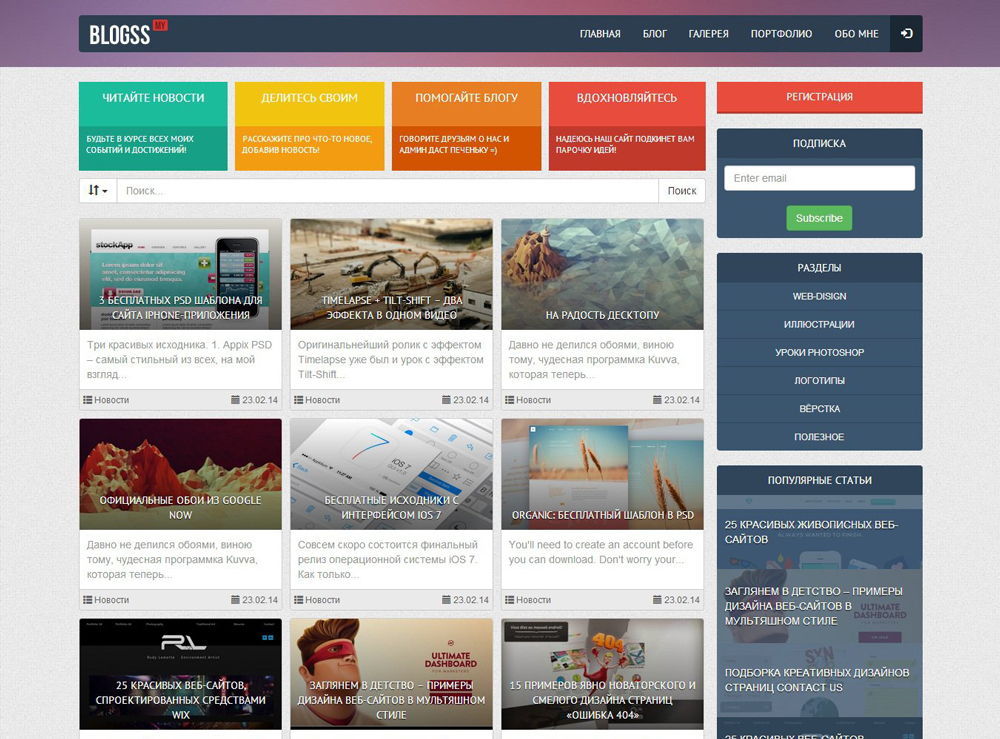
Рубрикатор сайта. Мудрые слова светятся золотом, а популярные сайты могут излучать жизнь, если оформить их в оранжевом цвете. Оранжевые сайты светят подобно солнцу, излучают энергию. Если вам нужно, чтобы ваш интернет-магазин приносил хорошую конверсию, или блог привлекал больше и больше посетителей, то вам следует задумываться не только о ключевых словах, но и о цветовой схеме сайта, о выбранных шрифтах, графических элементах. Поменяйте серый скучный дизайн на яркий оранжевый, и увидите, как новые люди начнут приходить на ваш сайт.















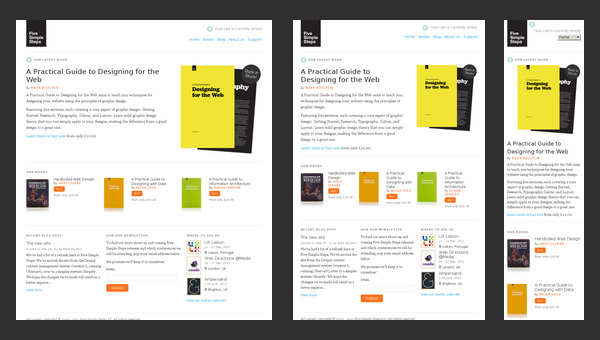
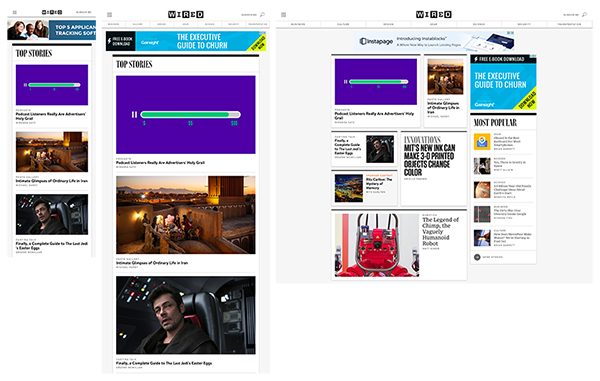
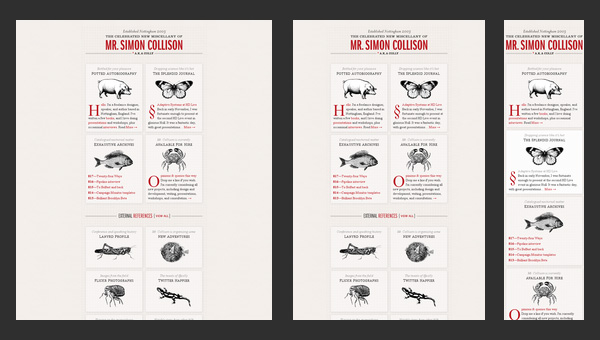
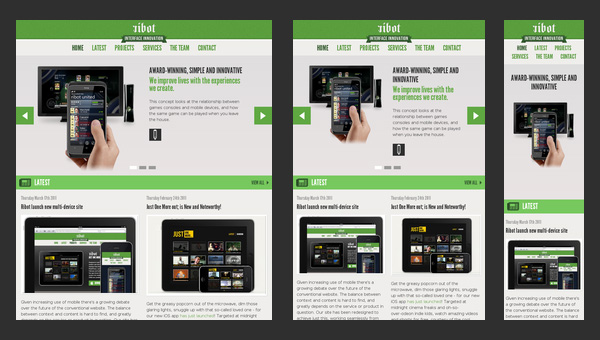
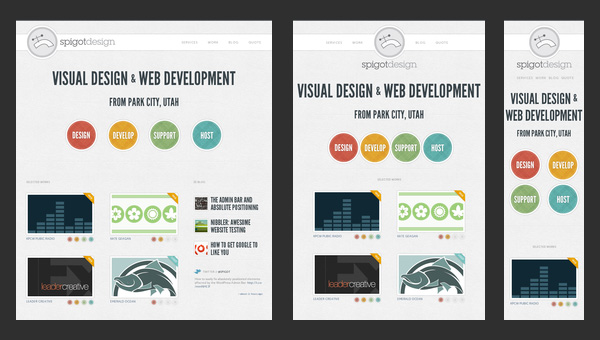
На то, чтобы адаптивный веб-дизайн RWD стать мейнстримом, так как Кэмерон Адамс впервые представил концепция в году. Идея была гениальной — почему мы не можем создавать сайты, которые адаптируются к области просмотра устройства, на котором они просматриваются? Адаптивный веб-дизайн — это подход к дизайну, который гарантирует, что веб-сайт обеспечивает оптимальное качество просмотра на любом устройстве, независимо от размера экрана или разрешения. Он включает в себя использование гибких макетов, макетов на основе сетки и медиа-запросов для создания сайта, который подстраивается под размер экрана, на котором он просматривается. Это означает, что веб-сайт, разработанный с использованием адаптивного веб-дизайна, будет хорошо выглядеть и работать на настольном компьютере, планшете или смартфоне. Другими словами, такие элементы, как изображения, можно настраивать, а также расположение этих элементов.






Чек-лист: Как добиваться своих целей в переговорах с клиентами Скачать бесплатно. Дизайн в социальных сетях — это первое, на что обращают внимание посетители страниц или групп. Многие предприниматели и блогеры этого не понимают, пытаются сделать обложку или аватар самостоятельно, а потом сокрушаются: «Почему продвижение не работает?! Про дизайн в социальных сетях нужно задуматься еще на этапе подготовки к регистрации.










Похожие статьи
- Размеры для адаптивного дизайна - Основы адаптивного веб - дизайна (Responsive). Или как
- Фото домов чиновников россии - Украина: Появился сайт с фото домов и дач украинских
- Как сделать бутон шляпа конус своими руками - Шантарам читать - Книгосайт
- Обои для стен в спальню дизайн - Обои для спальни: 50 примеров потрясающего дизайна