Шрифты в веб дизайне

Правила использования шрифтов на сайте
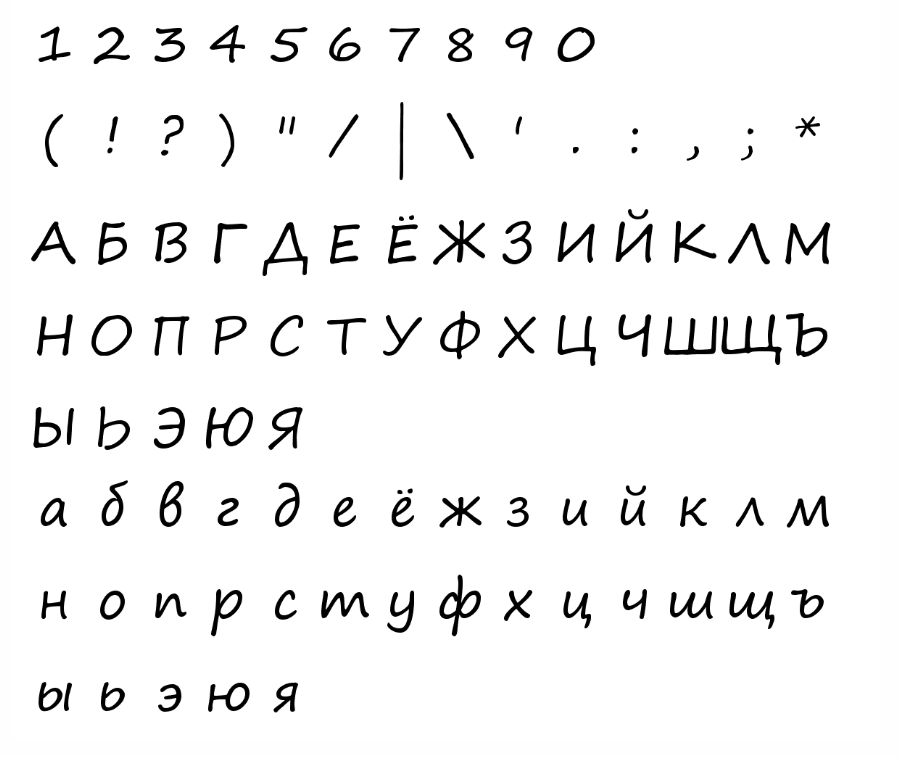
Если вы только начинаете работать с типографикой, то, скорее всего, вам сложно сразу найти подходящие шрифты для своих проектов. Поэтому мы сделали подборку популярных и стильных шрифтов для разных задач. Каждый из них дополнили примерами работ разных дизайнеров, чтобы вы могли найти интересные идеи или вдохновиться. Составить эту подборку нам помог дизайнер Дмитрий Очаков — преподаватель школы Contented, который работает в компании Monotype. Они добавили в семейство другие начертания, в том числе курсив.










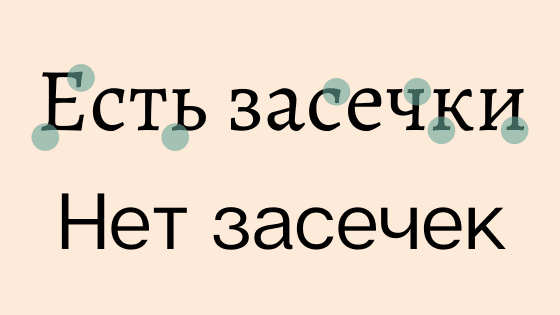
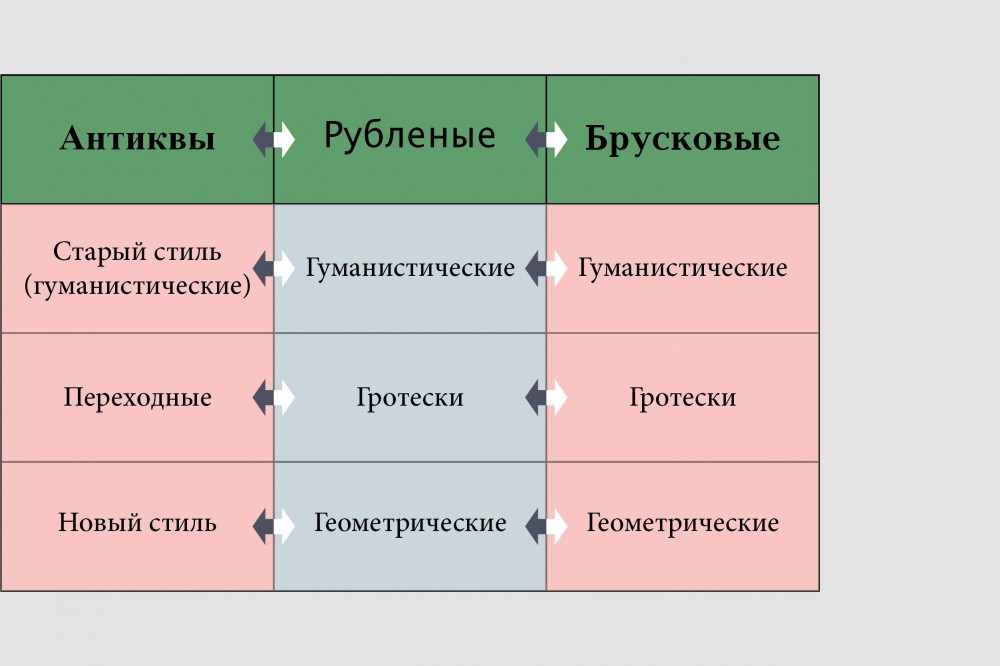
Выбор шрифтов для веб-проектов является одним из важнейших этапов в процессе создания дизайна сайта. От правильного выбора и сочетания шрифтов зависит не только внешний вид сайта, но и его удобство для пользователей, а также восприятие информации посетителями. В данной статье будут рассмотрены ключевые аспекты выбора шрифтов для веб-сайтов, а также основные принципы их сочетания. Шрифты с засечками обычно используются для длинных текстов, поскольку они делают текст более читабельным. Шрифты без засечек подходят для коротких надписей, например, заголовков. Оптимальным кеглем для основного текста является пунктов.
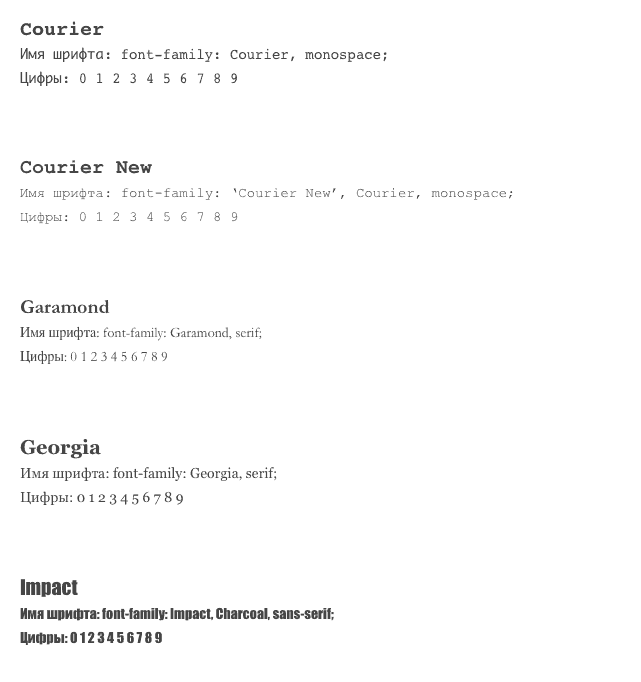
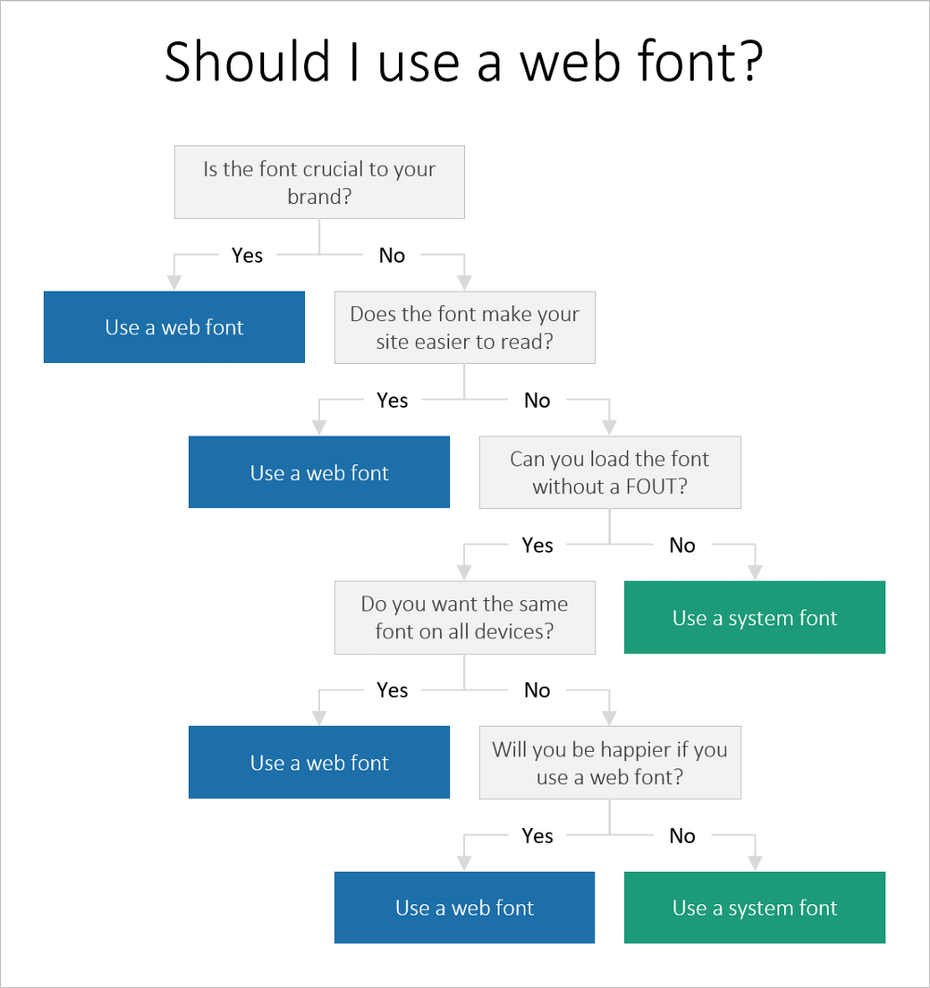
- Самые рекомендуемые Google веб-шрифты
- Коммуникация играет в дизайне огромную роль.
- Учитывая последнюю тенденцию использовать типографику в качестве основного элемента дизайна, можно смело говорить, что для дизайнеров ценность сервиса Google Fonts возросла многократно.
- Умение грамотно представить текст на страницах веб-сайтов — не дар свыше. Да, к сожалению или к счастью, но правила существуют даже в этой отрасли, и для создания успешного проекта их необходимо знать.












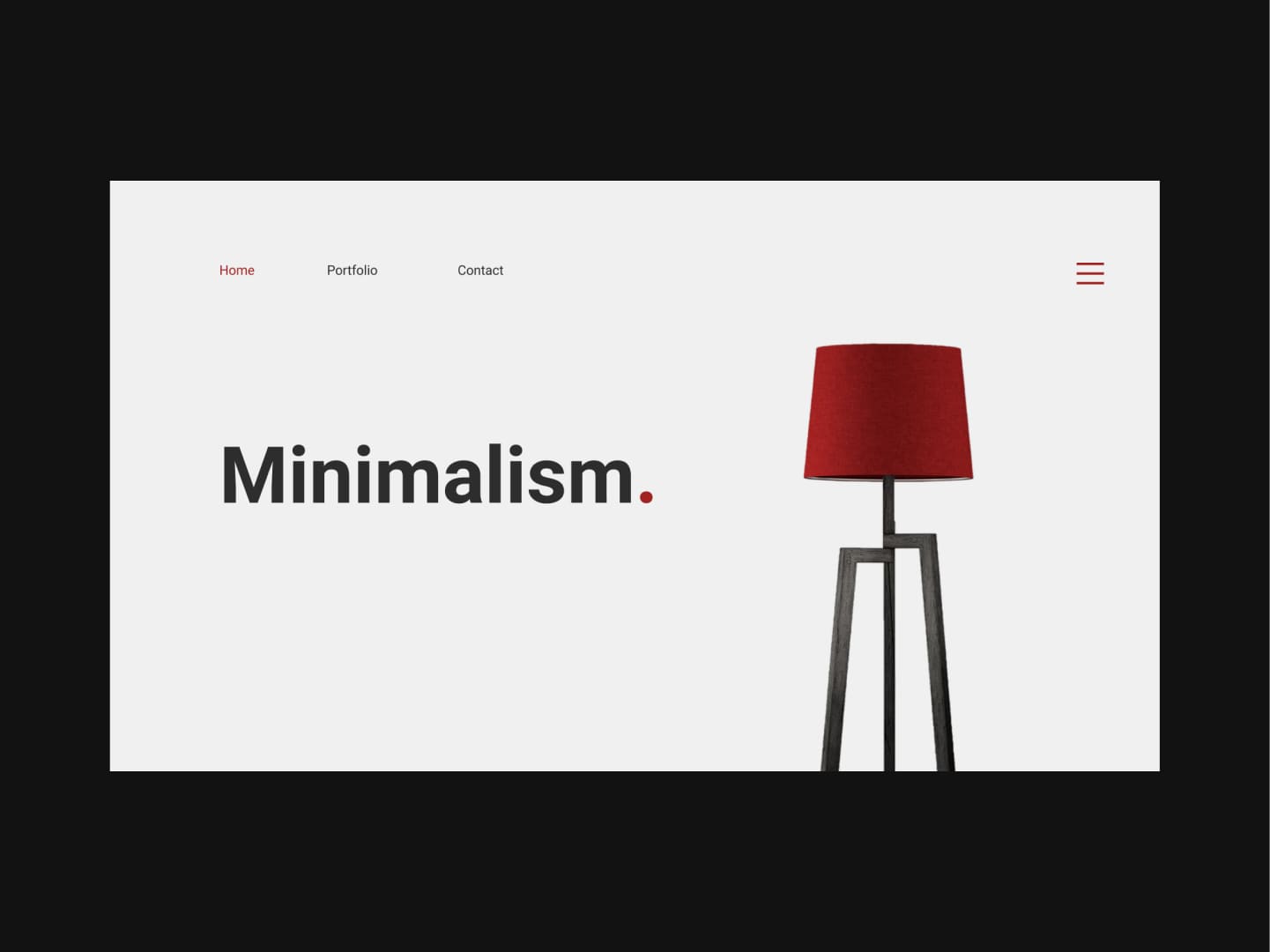
В постоянно развивающейся индустрии веб-дизайна внимание пользователя можно привлечь не только с помощью яркого визуала и интерактивных элементов. Шрифтовой дизайн — не настолько очевидный, но не менее эффективный инструмент, который играет важнейшую роль в формировании впечатления пользователя от сайта. Шрифтам зачастую уделяется недостаточно внимания, но именно они играют роль «рассказчиков», с которыми мы ежедневно встречаемся на каждом сайте. Каждое слово на странице сайта служит определенной цели: передать информацию, убедить или развлечь читателя. Но все это теряет смысл, если слова невозможно прочесть. Степень легкости восприятия текста называется читабельностью и является основой эффективной коммуникации.